SpiderOak
Secure Software
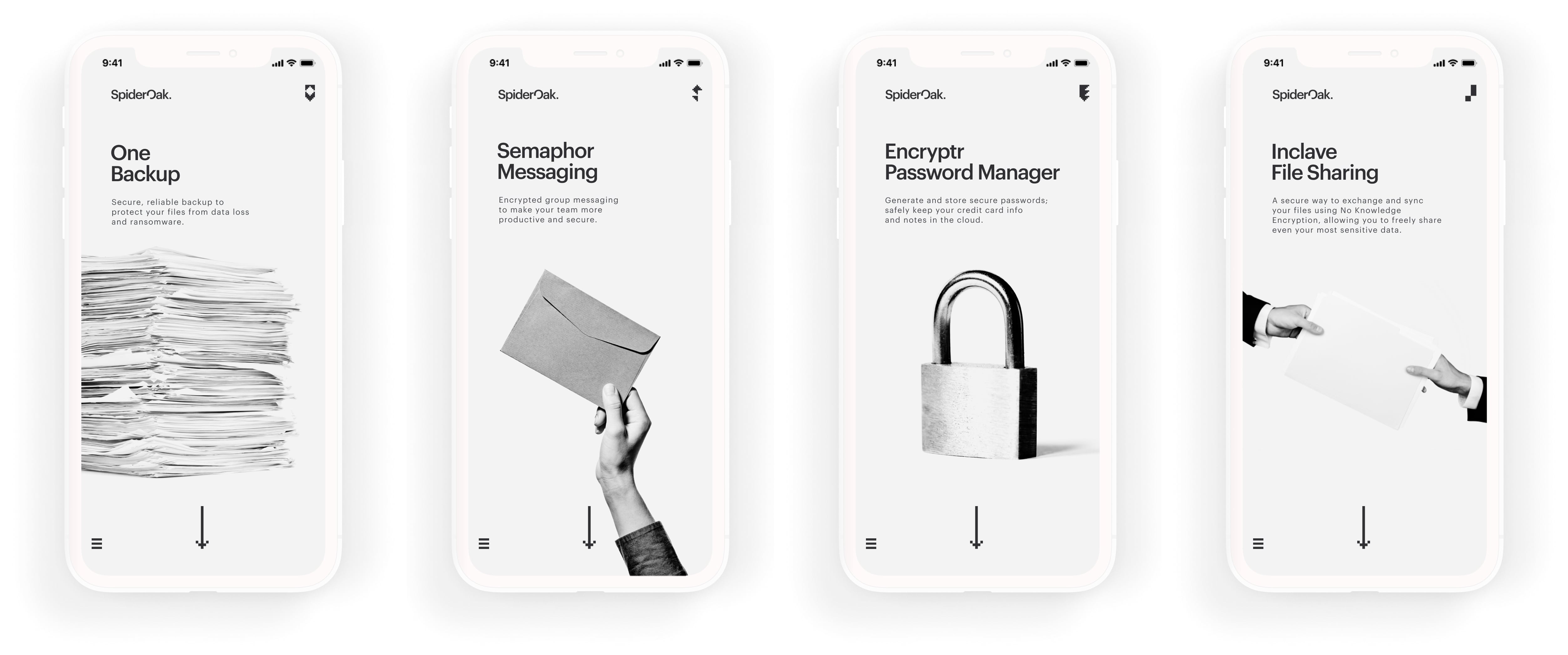
Despite a loyal following among security enthusiasts for SpiderOak’s flagship One Backup product, the response to the applications in the years that followed was sorely underwhelming. With the redevelopment of its private blockchain platform, the company was looking to take things in a new direction. Pivoting sharply from the consumer market it had known for over a decade, SpiderOak sought to position itself as indispensable technology for defense and intelligence communities within the United States government. This new business-to-business direction required a straight-forward, no-nonsense approach in all of the company’s brand and marketing communications.
Kansas City, KS, USA
Securing the world's data, bit by bit.
Brand Concept
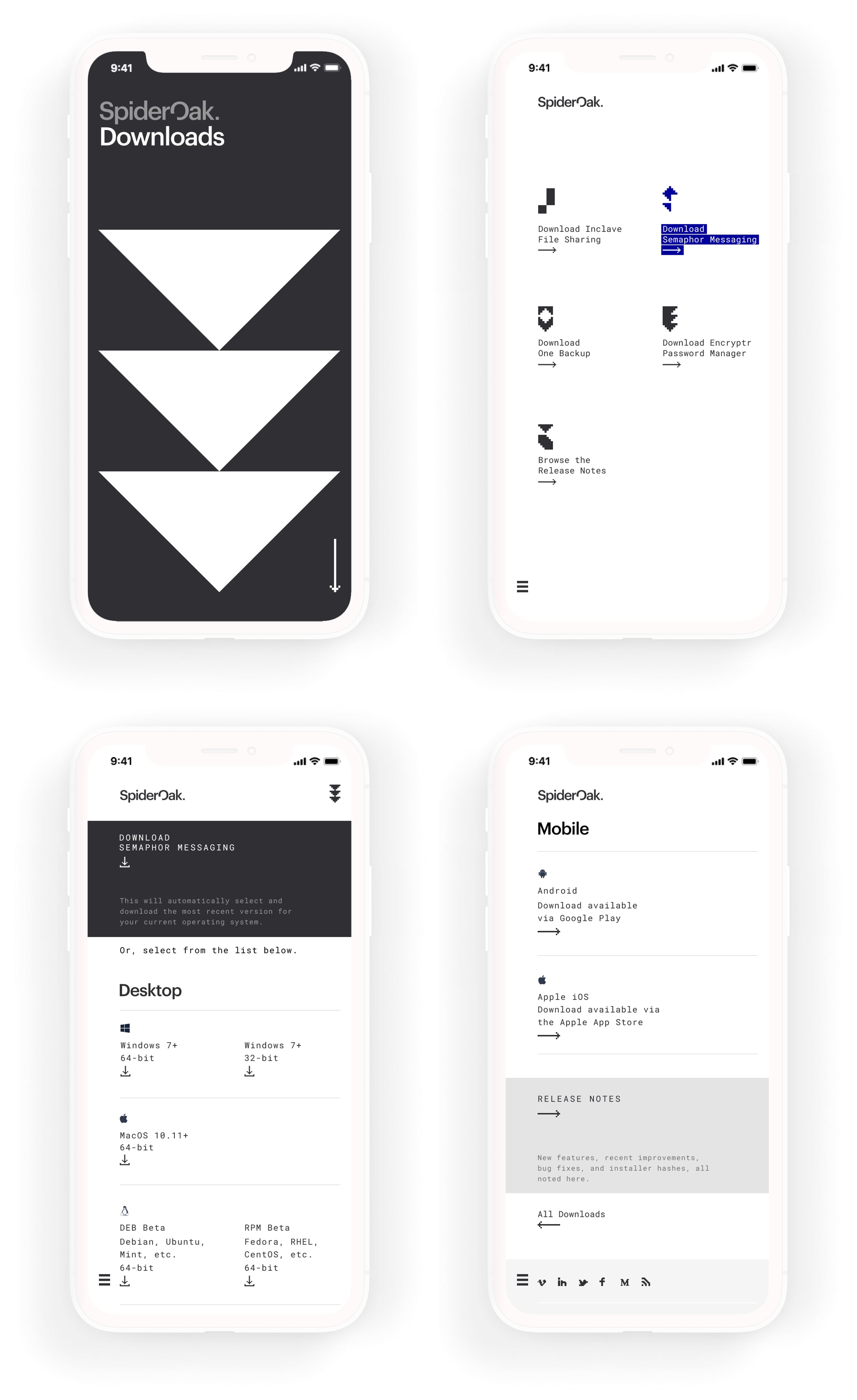
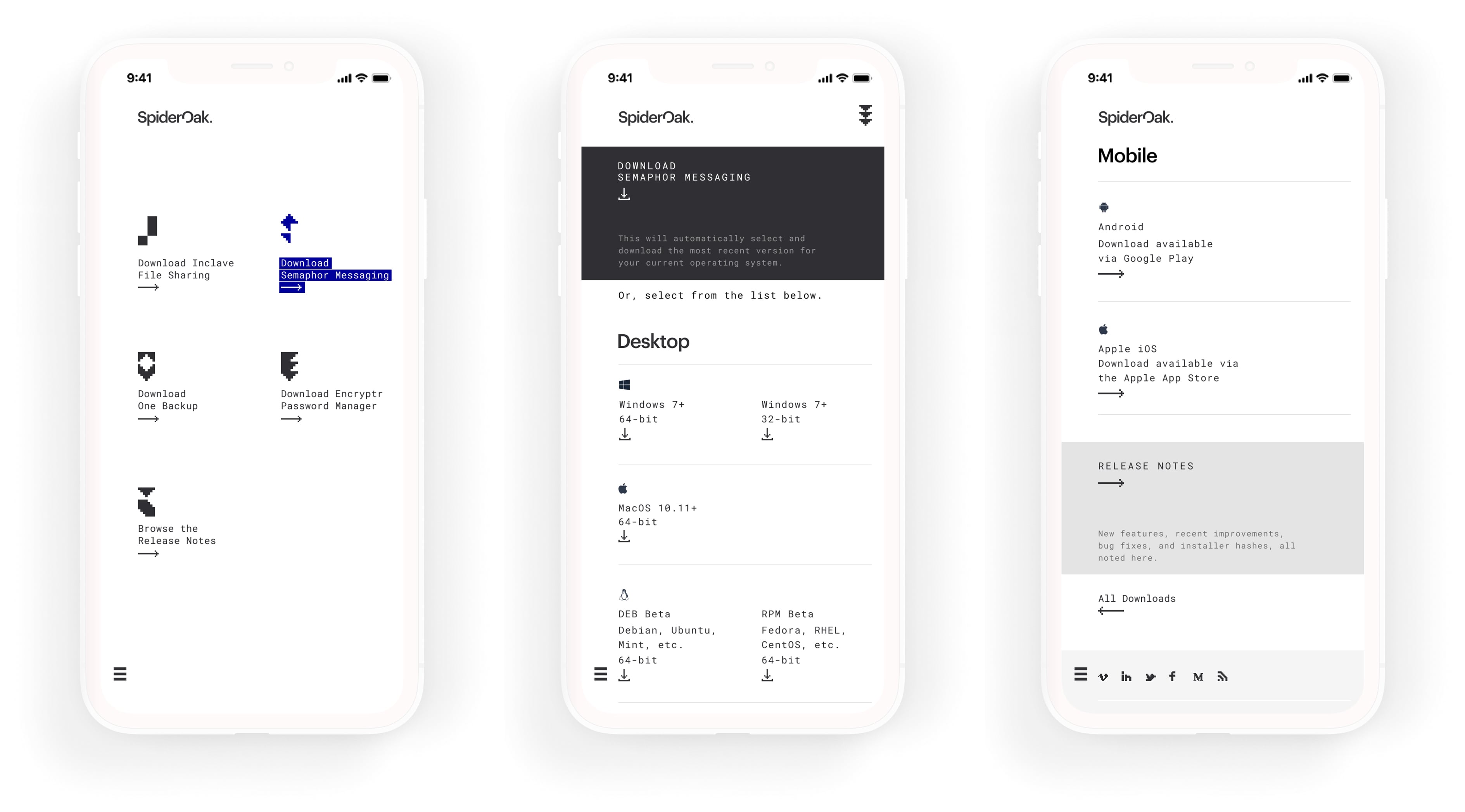
Bit by bit, or, little by little. A “bit” being the smallest unit of data in a computer, the line is also a nod to the small startup’s scrappy resilience, managing to do more with less in the face of numerous hurdles throughout the years. Original SpiderOak brand designs were even based on old school 8-bit styles.
What better metaphor for blockchain than tiny clusters of squares—a chain of blocks in the form of pixels. The very nature of 8-bit is simplification, and SpiderOak had been struggling for years not to come across as too technical. Recalling the earliest days of computers, when pixel icons were first created to make the incomprehensible technology more intuitive and user friendly, SpiderOak needed a similarly simplified “less is more” approach to connect current and future audiences with its innovative security-first blockchain technology.